Gli Editor HTML e CSS sono il pane quotidiano di chi si occupa di creare pagine web.
Il linguaggio CSS serve per determinare l'aspetto di vari elementi simili con una sola regola che può essere inserita nella pagina oppure anche caricata su un file esterno.
Ci si può aiutare con uno dei tanti Editor CSS presenti sul mercato che però sono nella stragrande maggioranza a pagamento.
Uno dei più usati dai professionisti è senza dubbio Dreamweaver che è molto ricco ma piuttosto complesso oltre che costoso e che adesso viene offerto sul cloud come Photoshop e gli altri prodotti della Adobe. Le alternative più interessanti sono state elencate dal sito Hongkiat ma si tratta quasi sempre di prodotti a pagamento.
L'Editor CSS gratuito più interessante che ho trovato è BlueGriffon che ha la particolarità di avere anche una interfaccia in italiano. Si tratta di un software compatibile con Windows e Linux.
Mentre la versione di base è gratuita ci sono diverse estensioni che possono essere aggiunte al programma che invece sono a pagamento compreso il manuale d'uso.
Ultima versione stabile rilasciata: 1.7.2 del 19-06-2013.
In sostanza si tratta di un Editor in cui ci sono tutti gli strumenti per creare una pagina web come del resto ci sono anche nell'Editor di Blogger, nell'Editor di Wordpress o anche in Windows Live Writer.
Rispetto a questi editor specifici dà però la possibilità di creare oggetti molto più sofisticati e di utilizzare il CSS per inserire una regola generale anche usata in linea. I tre metodi per inserire il CSS sono:
-
Inline usando l’attributo style all’interno di un tag
-
Interno usando il tag <style> nella sezione <head>
-
Esterno usando un file CSS esterno
Con BlueGriffon possiamo scegliere di queste possibilità e anche usare gli ID univoci con regole del tipo #nomeselettore o classi generiche del tipo .nomeselettore.

Possiamo per esempio creare un div generico per poi inserirvi quello che vogliamo. Andando sulla icona per impostare gli stili si può scegliere il tipo e il nome del selettore

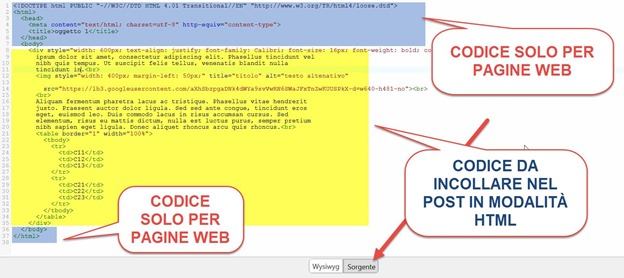
In basso ci sono i due pulsanti Wysiwyg e Sorgente. Il primo mostra effettivamente l'aspetto dell'oggetto creato mentre il secondo mostrerà il codice necessario da incollare nella pagina
Dopo che si è creato l'oggetto si va su Sorgente per copiare il codice
Se si ha intenzione di creare una intera pagina web allora il codice va incollato tutto mentre se ci serve solo il codice di un elemento dobbiamo cancellare tutti i tag sopra a <head> compreso, il tag </head>, quelli <body>, </body> e </html>. Se si è scelto il CSS in linea, il codice da copiare sarà tutto quello compreso all'interno di <body> e </body> mentre se si è scelto l'opzione con <style> dovremo copiare anche tutto quello che c'è in mezzo a questo tag e alla sua chiusura.
Nello screenshot precedente sono evidenziate di giallo le parti di codice da copiare mentre sono evidenziate di blu quelle da non copiare nel caso si sia realizzato un singolo oggetto HTML
Se ti è piaciuto l'articolo , iscriviti al feed cliccando sull'immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog:







Commenti
Posta un commento