Oggi vi voglio parlare dei widget essenziali per un blog.
Cosa sono i widget? Sono i componenti grafici che possono essere implementati nel nostro blog.
Alcuni vengono suggeriti direttamente dalla piattaforma che usate (nel nostro caso Blogger) all'interno delle vostra bacheca di amministratore del blog, ovvero, in Blogger, in Layout/Aggiungi un gadget.
Per fare questo, un ottimo widget già presente fra quelli suggeriti dalla vostra piattaforma è il cosidetto "Popular Post". Questo widget mostra i post più popolari del vostro blog in base ai parametri di pubblicazione che impostate una volta scelto.
Io ve ne suggerisco 5, a seconda del tipo di obiettivo che si vuole raggiungere.

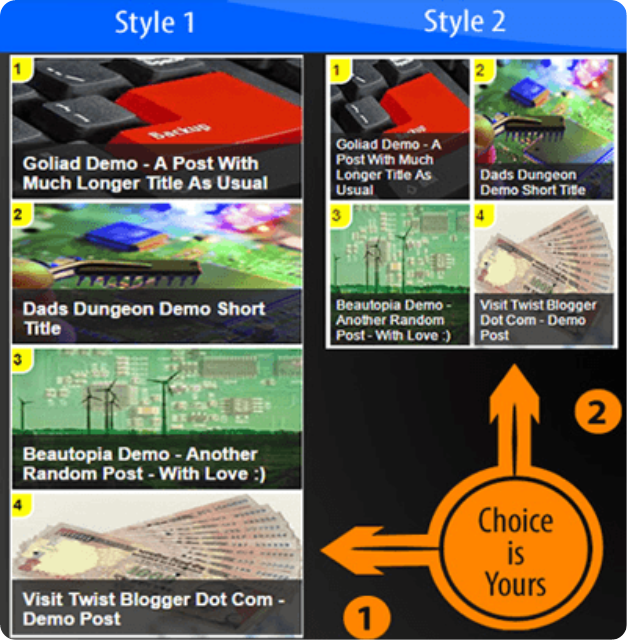
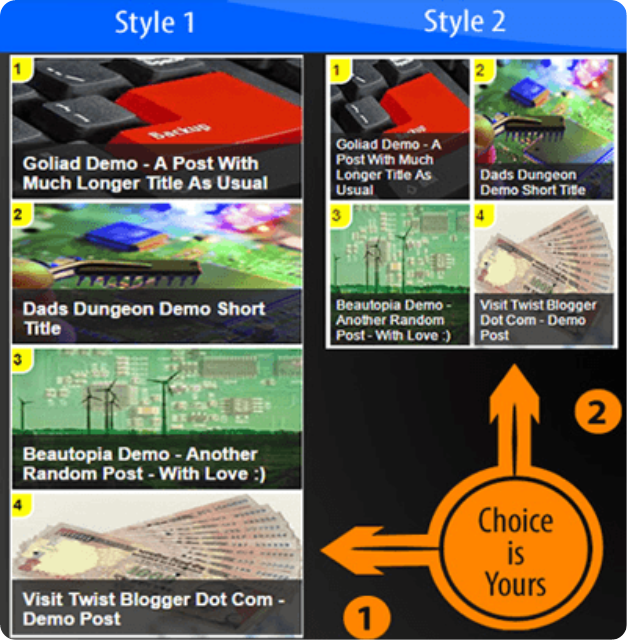
Popular Posts Style 1.



Si torna su Modello > Modifica HTML > Procedi e si mette la flag su espandi modelli widget.
Pigiando su F3 o su Ctrl+F, si cerca il tag </head>

e subito sopra si incolla il codice di riferimento.
Questi stili richiedono codici JavaScript per ridimensionare le immagini.
Per aggiungere il codice JavaScript cercate il tag </body> e subito sopra incollate il seguente codice:
Cosa sono i widget? Sono i componenti grafici che possono essere implementati nel nostro blog.
Alcuni vengono suggeriti direttamente dalla piattaforma che usate (nel nostro caso Blogger) all'interno delle vostra bacheca di amministratore del blog, ovvero, in Blogger, in Layout/Aggiungi un gadget.
Per fare questo, un ottimo widget già presente fra quelli suggeriti dalla vostra piattaforma è il cosidetto "Popular Post". Questo widget mostra i post più popolari del vostro blog in base ai parametri di pubblicazione che impostate una volta scelto.
Io ve ne suggerisco 5, a seconda del tipo di obiettivo che si vuole raggiungere.

Popular Posts Style 1.
<style type='text/css'>
.sidebar .PopularPosts ul {
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
list-style: none !important;
padding: 0 !important;
margin-bottom: 10px;
}
.sidebar .PopularPosts .item-thumbnail {
height: 190px;
margin: 0;
overflow: hidden;
width: 100%;
}
.sidebar .PopularPosts .item-title {
position: relative;
}
.sidebar .PopularPosts img {
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title a {
color: #FFFFFF;
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
font-size: 20px;
padding: 10px;
position: absolute;
right: 0;
left: 0px;
margin: 0px auto;
text-align: center;
text-decoration: none;
top: 40px;
width: 60%;
height: 26px;
overflow: hidden;
z-index: 2;
}
.sidebar .PopularPosts .item-snippet {
background: rgba(0, 0, 0, 0.35);
border-top: 6px solid rgba(0, 0, 0, 0.1);
border-bottom: 6px solid rgba(0, 0, 0, 0.1);
color: #FFFFFF;
left: 0px;
right: 0px;
margin: 0px auto;
padding: 65px 10px 10px;
position: absolute;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
top: 35px;
width: 60%;
z-index: 1;
}
.sidebar .PopularPosts .item-content {
position: relative;
}
</style>
.sidebar .PopularPosts ul {
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
list-style: none !important;
padding: 0 !important;
margin-bottom: 10px;
}
.sidebar .PopularPosts .item-thumbnail {
height: 190px;
margin: 0;
overflow: hidden;
width: 100%;
}
.sidebar .PopularPosts .item-title {
position: relative;
}
.sidebar .PopularPosts img {
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title a {
color: #FFFFFF;
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
font-size: 20px;
padding: 10px;
position: absolute;
right: 0;
left: 0px;
margin: 0px auto;
text-align: center;
text-decoration: none;
top: 40px;
width: 60%;
height: 26px;
overflow: hidden;
z-index: 2;
}
.sidebar .PopularPosts .item-snippet {
background: rgba(0, 0, 0, 0.35);
border-top: 6px solid rgba(0, 0, 0, 0.1);
border-bottom: 6px solid rgba(0, 0, 0, 0.1);
color: #FFFFFF;
left: 0px;
right: 0px;
margin: 0px auto;
padding: 65px 10px 10px;
position: absolute;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
top: 35px;
width: 60%;
z-index: 1;
}
.sidebar .PopularPosts .item-content {
position: relative;
}
</style>
Popular Posts Style 2.
<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
width: 100%;
list-style: none !important;
padding: 0 !important;
margin-bottom: 20px;
position: relative;
border: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
height: 120px;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
position: relative;
margin-bottom: 15px;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0) none repeat scroll 0 0;
border-bottom: 29px solid #fff;
border-left: 29px solid transparent;
border-right: 29px solid transparent;
bottom: 0px;
content: "";
height: 0;
width: 0px;
left: 0px;
right: 0px;
margin-left: auto;
margin-right: auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail:after {
color: #000;
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 13px "Times New Roman",Times,FreeSerif,serif;
list-style-type: none;
position: absolute;
bottom: 0;
text-align: center;
margin: 0px auto;
left: 0px;
right: 0px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
width: 100%;
height: 120px;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
text-align: center;
margin: 0px auto;
padding-bottom: 10px;
border-bottom: 1px solid #000;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
padding: 10px 15px;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
}
</style>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
width: 100%;
list-style: none !important;
padding: 0 !important;
margin-bottom: 20px;
position: relative;
border: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
height: 120px;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100%;
position: relative;
margin-bottom: 15px;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0) none repeat scroll 0 0;
border-bottom: 29px solid #fff;
border-left: 29px solid transparent;
border-right: 29px solid transparent;
bottom: 0px;
content: "";
height: 0;
width: 0px;
left: 0px;
right: 0px;
margin-left: auto;
margin-right: auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail:after {
color: #000;
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 13px "Times New Roman",Times,FreeSerif,serif;
list-style-type: none;
position: absolute;
bottom: 0;
text-align: center;
margin: 0px auto;
left: 0px;
right: 0px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
width: 100%;
height: 120px;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 15px 'Oswald', sans-serif;
text-transform: uppercase;
text-align: center;
margin: 0px auto;
padding-bottom: 10px;
border-bottom: 1px solid #000;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
padding: 10px 15px;
font: 13px "Times New Roman",Times,FreeSerif,serif;
text-align: center;
}
</style>
Leggi anche: 11 Bellissimi widget degli Ultimi Post con Miniature per Blogger completamente personalizzabili.
Popular Posts Style 3.

<style type='text/css'>
.sidebar .PopularPosts ul {
padding: 0;
margin: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 130px;
height: 130px;
border-right: 5px solid #fff;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts ul li {
float: left;
margin-bottom: 5px;
max-height: 130px;
min-width: 250px;
overflow: hidden;
}
.sidebar .PopularPosts ul li:first-child {
background: #D9EDF7;
}
.sidebar .PopularPosts ul li:first-child + li{
background: #F2DEDE;
}
.sidebar .PopularPosts ul li:first-child + li + li {
background: #DFF0D8;
}
.sidebar .PopularPosts ul li:first-child + li + li + li {
background: #FFEEBC;
}
.sidebar .PopularPosts ul li:first-child + li + li + li + li{
background: #E0E0E0;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 10px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
padding-right: 5px;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px!important;
}
</style>
.sidebar .PopularPosts ul {
padding: 0;
margin: 0;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 130px;
height: 130px;
border-right: 5px solid #fff;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts ul li {
float: left;
margin-bottom: 5px;
max-height: 130px;
min-width: 250px;
overflow: hidden;
}
.sidebar .PopularPosts ul li:first-child {
background: #D9EDF7;
}
.sidebar .PopularPosts ul li:first-child + li{
background: #F2DEDE;
}
.sidebar .PopularPosts ul li:first-child + li + li {
background: #DFF0D8;
}
.sidebar .PopularPosts ul li:first-child + li + li + li {
background: #FFEEBC;
}
.sidebar .PopularPosts ul li:first-child + li + li + li + li{
background: #E0E0E0;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 10px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
padding-right: 5px;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px!important;
}
</style>
Popular Posts Style 4.

<style type='text/css'>
.sidebar .PopularPosts ul {
padding: 0;
}
.sidebar .PopularPosts ul li:first-child{
width: 100%;
max-height: 100%;
opacity: 0.9;
}
.sidebar .PopularPosts ul li:nth-child(even){
margin-right: 2%;
}
.sidebar .PopularPosts ul li {
box-sizing: border-box;
position: relative;
padding: 0px !important;
width: 49%;
max-height: 120px;
opacity: 0.4;
overflow:hidden;
float: left;
margin-bottom: 2%;
-webkit-transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-ms-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
.sidebar .PopularPosts ul li:hover {
opacity: 1;
}
.sidebar .PopularPosts .item-thumbnail {
margin: 0;
width: 100%;
}
.sidebar .PopularPosts ul li img {
box-sizing: border-box;
width: 100%;
height: 100%;
object-fit: cover;
padding:0;
}
.sidebar .PopularPosts .item-content:hover .item-title a,
.sidebar .PopularPosts .item-thumbnail-only:hover .item-title a {
visibility: visible;
opacity: 1;
}
.sidebar .PopularPosts .item-title a {
color: #fff;
background: rgba(0, 0, 0, 0) linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.93) 100%, rgba(0, 0, 0, 0.85) 100%);
text-decoration: none;
position: absolute;
text-align: center;
font: 13px 'Oswald', sans-serif;
left: 0;
right: 0;
bottom: 0%;
padding: 100px 10px 10px;
opacity: 0;
visibility: hidden;
}
.sidebar .PopularPosts .item-snippet {
display: none;
}
</style>
.sidebar .PopularPosts ul {
padding: 0;
}
.sidebar .PopularPosts ul li:first-child{
width: 100%;
max-height: 100%;
opacity: 0.9;
}
.sidebar .PopularPosts ul li:nth-child(even){
margin-right: 2%;
}
.sidebar .PopularPosts ul li {
box-sizing: border-box;
position: relative;
padding: 0px !important;
width: 49%;
max-height: 120px;
opacity: 0.4;
overflow:hidden;
float: left;
margin-bottom: 2%;
-webkit-transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-ms-transition: all 0.5s ease 0s;
-o-transition: all 0.5s ease 0s;
transition: all 0.5s ease 0s;
}
.sidebar .PopularPosts ul li:hover {
opacity: 1;
}
.sidebar .PopularPosts .item-thumbnail {
margin: 0;
width: 100%;
}
.sidebar .PopularPosts ul li img {
box-sizing: border-box;
width: 100%;
height: 100%;
object-fit: cover;
padding:0;
}
.sidebar .PopularPosts .item-content:hover .item-title a,
.sidebar .PopularPosts .item-thumbnail-only:hover .item-title a {
visibility: visible;
opacity: 1;
}
.sidebar .PopularPosts .item-title a {
color: #fff;
background: rgba(0, 0, 0, 0) linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.93) 100%, rgba(0, 0, 0, 0.85) 100%);
text-decoration: none;
position: absolute;
text-align: center;
font: 13px 'Oswald', sans-serif;
left: 0;
right: 0;
bottom: 0%;
padding: 100px 10px 10px;
opacity: 0;
visibility: hidden;
}
.sidebar .PopularPosts .item-snippet {
display: none;
}
</style>
Popular Posts Style 5.

<style type='text/css'>
.sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
float: left;
max-height: 130px;
min-width: 250px;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail::after {
color: rgba(255,255,255, 0.63);
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 70px 'Oswald', sans-serif;
list-style-type: none;
position: absolute;
left: 5px;
top: -5px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0.3);
bottom: 0px;
content: "";
height: 100px;
width: 100px;
left: 0px;
right: 0px;
margin: 0px auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100px;
height: 100px;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail:hover:before {
display: none;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
padding-right: 0px !important;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 0px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px !important;
}
.sidebar .PopularPosts .item-content {
padding: 5px 0px;
border-bottom: 1px dotted #dedede;
overflow: hidden;
height: 100px;
position: relative;
}
</style>
Prima di procedere con la installazione bisogna eliminare il widget dei post più popolari nel caso si fosse già installato. Si va su Modello > Backup/Ripristino e si salva il modello completo per una copia di sicurezza. .sidebar .PopularPosts ul {
counter-reset: popularcount;
margin: 0;
padding: 0;
}
.sidebar .PopularPosts ul li {
float: left;
max-height: 130px;
min-width: 250px;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail::after {
color: rgba(255,255,255, 0.63);
content: counter(popularcount, decimal);
counter-increment: popularcount;
font: 70px 'Oswald', sans-serif;
list-style-type: none;
position: absolute;
left: 5px;
top: -5px;
z-index: 4;
}
.sidebar .PopularPosts .item-thumbnail::before {
background: rgba(0, 0, 0, 0.3);
bottom: 0px;
content: "";
height: 100px;
width: 100px;
left: 0px;
right: 0px;
margin: 0px auto;
position: absolute;
z-index: 3;
}
.sidebar .PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: auto;
overflow: hidden;
}
.sidebar .PopularPosts .item-thumbnail {
width: 100px;
height: 100px;
margin: 0px 10px 0px 0px !important;
position: relative;
}
.sidebar .PopularPosts .item-thumbnail:hover:before {
display: none;
}
.sidebar .PopularPosts .item-thumbnail img {
position: relative;
padding-right: 0px !important;
height: 100%;
width: 100%;
object-fit: cover;
}
.sidebar .PopularPosts .item-title {
font: 13px 'Oswald', sans-serif;
text-transform: uppercase;
padding: 0px 5px 10px;
}
.sidebar .PopularPosts .item-title a {
color: #000;
text-decoration: none;
}
.sidebar .PopularPosts .item-snippet {
font: 13px "Times New Roman",Times,FreeSerif,serif;
}
.sidebar .PopularPosts .widget-content ul li {
padding: 0px 5px 0px 0px !important;
}
.sidebar .PopularPosts .item-content {
padding: 5px 0px;
border-bottom: 1px dotted #dedede;
overflow: hidden;
height: 100px;
position: relative;
}
</style>
Si torna su Modello > Modifica HTML > Procedi e si mette la flag su espandi modelli widget.
Pigiando su F3 o su Ctrl+F, si cerca il tag </head>

e subito sopra si incolla il codice di riferimento.
Questi stili richiedono codici JavaScript per ridimensionare le immagini.
Per aggiungere il codice JavaScript cercate il tag </body> e subito sopra incollate il seguente codice:
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'/>
<script type='text/javascript'>
$('.popular-posts img').attr('src', function(e, t) {
return t.replace('/w72-h72-p-nu/', '/s350-c/')
});
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
$('.popular-posts ul li .item-content a').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>=6)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
</script>
<script type='text/javascript'>
$('.popular-posts img').attr('src', function(e, t) {
return t.replace('/w72-h72-p-nu/', '/s350-c/')
});
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
$('.popular-posts ul li .item-content a').each(function(){
var txt=$(this).text().substr(0,60);
var j=txt.lastIndexOf(' ');
if(j>=6)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
</script>
Se ti è piaciuto l'articolo , iscriviti al feed cliccando sull'immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog:




Uao, bellissssimi! Tutti e cinque, complimenti!!!
RispondiEliminaGrazie dal tuo commento.
Elimina