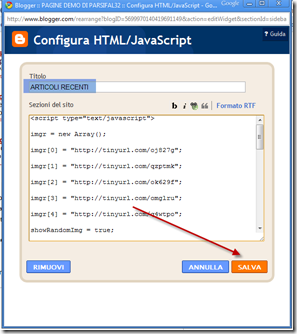
La particolarità di questo gadget è che
non bisogna andare in Layout > Modifica HTML per modificare il
modello ma si fa tutto attraverso l'inserimento di un elemento pagina
HTML/Javascript.
Il codice di riferimento da inserire è stato sviluppato da Parsifal32 in questo post:
Codice da copiare:
<script type="text/javascript">
imgr = new Array();
imgr[0] = "http://tinyurl.com/oj827g";
imgr[1] = "http://tinyurl.com/qzptmk";
imgr[2] = "http://tinyurl.com/ok629f";
imgr[3] = "http://tinyurl.com/omglru";
imgr[4] = "http://tinyurl.com/q4wtpo";
showRandomImg = true;
tablewidth = 280;
cellspacing = 1;
borderColor = "#ffffff";
bgTD = "#ffffff";
imgwidth = 120;
imgheight = 120;
fntsize = 12;
acolor = "#191919";
aBold = true;
icon = " • ";
text = "Commenti";
showPostDate = false;
summaryPost = 70;
summaryFontsize = 10;
summaryColor = "#242424";
icon2 = " → ";
numposts = 6;
rc_feedLink = "http://feeds.feedburner.com/blogspot/UzOyu";
</script>
<script src="http://sites.google.com/site/ideepercomputeredinternet/script-1/articolirecenticonminiature1.js" type="text/javascript"></script>
Il codice di riferimento da inserire è stato sviluppato da Parsifal32 in questo post:
Codice da copiare:
<script type="text/javascript">
imgr = new Array();
imgr[0] = "http://tinyurl.com/oj827g";
imgr[1] = "http://tinyurl.com/qzptmk";
imgr[2] = "http://tinyurl.com/ok629f";
imgr[3] = "http://tinyurl.com/omglru";
imgr[4] = "http://tinyurl.com/q4wtpo";
showRandomImg = true;
tablewidth = 280;
cellspacing = 1;
borderColor = "#ffffff";
bgTD = "#ffffff";
imgwidth = 120;
imgheight = 120;
fntsize = 12;
acolor = "#191919";
aBold = true;
icon = " • ";
text = "Commenti";
showPostDate = false;
summaryPost = 70;
summaryFontsize = 10;
summaryColor = "#242424";
icon2 = " → ";
numposts = 6;
rc_feedLink = "http://feeds.feedburner.com/blogspot/UzOyu";
</script>
<script src="http://sites.google.com/site/ideepercomputeredinternet/script-1/articolirecenticonminiature1.js" type="text/javascript"></script>

Le personalizzazioni riguardano i seguenti elementi:
- imgr[0] , imgr[1], ecc rappresentano le immagini casuali che vengono visualizzate come miniature nel caso non ce ne siano nei post. Gli URL inseriti da me sono relativi a immagini di albe e tramonti e possono essere cambiate con altre più attinenti
- showRandomImg = true; se si vogliono mostrare le immagini casuali altrimenti sostituire true con false. Nel caso di blog con immagini in tutti i post.
- tablewidth = 280; rappresenta la larghezza del widget
- cellspacing = 1; è la distanza tra le celle della tabella verticale
- borderColor = "#ffffff"; è il colore del bordo
- bgTD = "#ffffff"; è il colore di sfondo del widget
- imgwidth = 120; è la larghezza della miniatura
- imgheight = 120; è l'altezza della miniatura
- fntsize = 12; è la dimensione dei caratteri del Titolo del post
- acolor = "#191919"; è il colore del testo del Titolo del post
- aBold = true; significa che il titolo è in grassetto, se non si vuole in grassetto bisogna sostituire true con false
- icon = " • "; e icon2 = " → "; rappresentano le icone che si visualizzeranno rispettivamente prima del Titolo e prima del Sommario. Si possono sostituire con altri simboli oppure lasciare lo spazio vuoto se non ci piacciono
- text = "Commenti"; è il testo che sarà visualizzato accanto al numero dei commenti. Se non vogliamo nessun testo basta lasciare text = " ";
- summaryPost = 70; rappresenta il numero dei caratteri del sommario del post
- summaryFontsize = 10; è la dimensione dei caratteri del sommario
- summaryColor = "#242424"; è il colore del testo del Sommario dell'articolo
- numposts = 6; è il numero degli articoli che si vogliono visualizzare nel widget
- rc_feedLink = "http://feeds.feedburner.com/blogspot/UzOyu"; qui dovete inserire l'URL dei feed del vostro blog.

Ricerca personalizzata
Se
ti è piaciuto l'articolo , iscriviti al feed cliccando
sull'immagine sottostante per tenerti sempre aggiornato sui nuovi
contenuti del blog:



Commenti
Posta un commento