
La particolarità di questo plugin è che agisce come Notepad++ e quindi colora in modo diverso i vari elementi del codice e supporta tutti i linguaggi più importanti. Questo metodo di inserimento ha una doppia utilità. Serve al lettore per visualizzare in modo più dettagliato il codice postato e all'autore a controllare meglio che non ci siano stati errori. Ci se ne accorgerebbe immediatamente da una colorazione non ortodossa del codice inserito nel post.
HighlightMe si scarica gratuitamente cliccando sotto Recommended Download e accettando le condizioni di uso. Dopo aver chiuso WLW, si fa doppio click sul file in formato MSI per procedere alla installazione. Quando si vuole postare un codice nell'articolo si va su Inserisci > HighlightsMe For…
quindi si incolla il codice nella finestra che si apre dopo aver selezionato il linguaggio in cui visualizzarlo
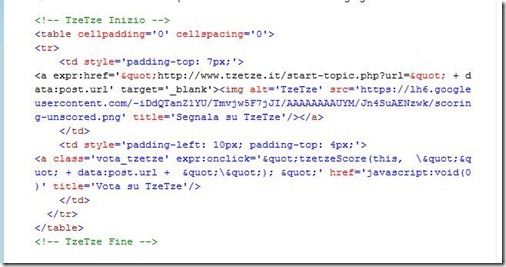
Si clicca su Insert per completare l'opera. Quando si pubblicherà l'articolo, il codice avrà un aspetto simile a questo (HTML). Come vedete i commenti sono colorati di verde, i tag di rosso, ecc.





Commenti
Posta un commento