Sono rimasto molto sorpreso delle statistiche che mi ha presentato il mese di ottobre scorso.
In tutta sincerità mi sarei aspettato molto di più da Accesso utilizzando i codici di backup disponibili nella pagina relativa alla panoramica di Google Adsense.
Non mi ha invece sorpreso l’articolo legato a Google+:Come Cancellare un Profilo Google+. Un articolo che è la prova di come certi argomenti suscitano interesse e di come non è sbagliato prenderli in considerazione.

1.- Come Cancellare un Profilo Google+
 Google+ ha delle caratteristiche uniche e, per molti utenti, è un'ottima alternativa a Facebook. Per altri invece si tratta solo di un altro social network, che richiede tempo ed attenzione per essere aggiornato. Chiudere il tuo profilo Google+ è molto semplice, ma ci sono un paio di cose a cui fare attenzione prima di cancellarlo, soprattutto se vuoi farlo da un dispositivo mobile. Vediamo come eseguire questa operazione in modo semplice e sicuro, dal tuo computer o dal tuo smartphone. Passaggi. Cancellare il profilo Google+ dal tuo browser.Collegati a Google+. Se non sei ancora connesso, fallo inserendo user e password.
Google+ ha delle caratteristiche uniche e, per molti utenti, è un'ottima alternativa a Facebook. Per altri invece si tratta solo di un altro social network, che richiede tempo ed attenzione per essere aggiornato. Chiudere il tuo profilo Google+ è molto semplice, ma ci sono un paio di cose a cui fare attenzione prima di cancellarlo, soprattutto se vuoi farlo da un dispositivo mobile. Vediamo come eseguire questa operazione in modo semplice e sicuro, dal tuo computer o dal tuo smartphone. Passaggi. Cancellare il profilo Google+ dal tuo browser.Collegati a Google+. Se non sei ancora connesso, fallo inserendo user e password.
 Aggiornamento dei Termini di servizio.
Aggiornamento dei Termini di servizio.
Stiamo aggiornando i Termini di servizio di Google. I nuovi Termini verranno pubblicati online il 11 novembre 2013 ed è possibile leggerli qui. Dato che molti utenti sono allergici ai testi legali, per comodità è disponibile un riepilogo in un linguaggio semplice. Abbiamo apportato tre cambiamenti:
- Primo, un chiarimento su come il nome e la foto del profilo potrebbero apparire nei prodotti Google (fra cui recensioni, pubblicità e in altri contesti commerciali).
- Secondo, un promemoria relativo all'utilizzo sicuro dei dispositivi mobili.
- Terzo, dettagli sull'importanza di mantenere riservata la password.
3.- Come mettere un link ad una foto inserita in un gadget di Blogger.
![come mettere link foto gadget blogger_thumb[1] come mettere link foto gadget blogger_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh70OCpX_s1Iz2QzH2-1LmF43di9RiW-4ubWF2kWh-s_T3liwk5lgJSIzPAnTi-4kcsSv19m6mO4CNhnr86j5qiNbuCj2y4qjO8Q-SAyg8UE_ZWliDDmq0tOkbRrPpq6cMTwoO7jPDPXGo/?imgmax=800) Per aggiungere un link ad una foto inserita in un gadget di Blogger è possibile mettere il codice HTML per collegare un’immagine ad un link oppure utilizzare direttamente il gadget “Foto” disponibile dalla Bacheca di Blogspot nella sezione “Design” > “Elementi pagina” dal link “Aggiungi un gadget” che consente di posizionare nuovi elementi e moduli nel layout della colonna laterale del blog. Dopo aver selezionato il gadget “Foto”,nella finestra di configurazione che si apre troviamo infatti,oltre agli strumenti per caricare l’immagine o la foto dal proprio computer o da Internet ed eventualmente ridimensionare le misure,anche la possibilità di inserire un collegamento ipertestuale con un link ad un URL esterno oppure ad una pagina dello stesso blog su Blogspot.
Per aggiungere un link ad una foto inserita in un gadget di Blogger è possibile mettere il codice HTML per collegare un’immagine ad un link oppure utilizzare direttamente il gadget “Foto” disponibile dalla Bacheca di Blogspot nella sezione “Design” > “Elementi pagina” dal link “Aggiungi un gadget” che consente di posizionare nuovi elementi e moduli nel layout della colonna laterale del blog. Dopo aver selezionato il gadget “Foto”,nella finestra di configurazione che si apre troviamo infatti,oltre agli strumenti per caricare l’immagine o la foto dal proprio computer o da Internet ed eventualmente ridimensionare le misure,anche la possibilità di inserire un collegamento ipertestuale con un link ad un URL esterno oppure ad una pagina dello stesso blog su Blogspot.
4.- Come ridimensionare le immagini in Blogger.
 Modificare le dimensioni di una immagine è operazione molto semplice che può essere fatta in molti modi. Si può per esempio andare nell'Editor di Blogger, selezionare l'immagine e scegliere tra Piccola, Media, Grande, Dimensione originale e Extralarge. Se la foto è stata inserita usando il suo indirizzo web si può operare direttamente nel codice modificando i valori di width e height. Una delle domande ricorrenti è come si possa ridimensionare automaticamente tutte le immagini che siano già state pubblicate nel blog operando nel template. Questa opzione può risultare utile per chi abbia già pubblicato centinaia se non migliaia di foto e abbia necessità di mostrarle di una larghezza standard perché per esempio ha cambiato il template.
Modificare le dimensioni di una immagine è operazione molto semplice che può essere fatta in molti modi. Si può per esempio andare nell'Editor di Blogger, selezionare l'immagine e scegliere tra Piccola, Media, Grande, Dimensione originale e Extralarge. Se la foto è stata inserita usando il suo indirizzo web si può operare direttamente nel codice modificando i valori di width e height. Una delle domande ricorrenti è come si possa ridimensionare automaticamente tutte le immagini che siano già state pubblicate nel blog operando nel template. Questa opzione può risultare utile per chi abbia già pubblicato centinaia se non migliaia di foto e abbia necessità di mostrarle di una larghezza standard perché per esempio ha cambiato il template.
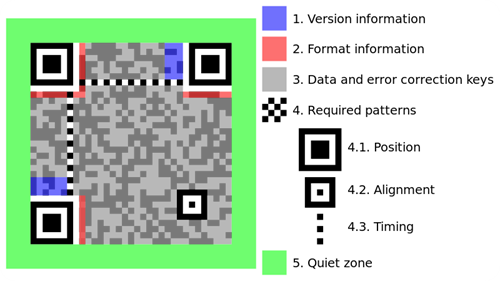
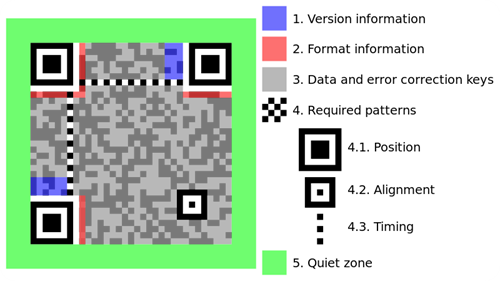
5.- Come creare un Codice QR e inserirlo nei post del blog usando API Google Chart Tools.
 Vediamo come sia possibile inserire un tale codice all'inizio di ciascun articolo del blog in modo da rendere possibile una sua acquisizione attraverso i dispositivi mobile per poterne meglio condividere i contenuti. Usiamo le API Google Chart Tools e il tag variabile di Blogger data:post.url che consente di visualizzare in modo automatico l'indirizzo di ogni post. In questo modo il codice QR avrà sempre come informazione l'URL dell'articolo in cui viene visualizzato.
Vediamo come sia possibile inserire un tale codice all'inizio di ciascun articolo del blog in modo da rendere possibile una sua acquisizione attraverso i dispositivi mobile per poterne meglio condividere i contenuti. Usiamo le API Google Chart Tools e il tag variabile di Blogger data:post.url che consente di visualizzare in modo automatico l'indirizzo di ogni post. In questo modo il codice QR avrà sempre come informazione l'URL dell'articolo in cui viene visualizzato.
6.- Come cambiare lo sfondo del vostro blog.
 E' molto semplice e abbiamo varie possibilità.
E' molto semplice e abbiamo varie possibilità.
1.- Si va su Modello/Personalizza/Sfondo. Si clicca sul triangolino al lato di Immagine di sfondo e si sceglie uno dei tanti sfondi messi a disposizione da Blogger.
Se però nessuno di questi ci soddisfa, possiamo sempre crearne uno nostro con Paint o altro, o scegliere un'immagine che ci piace dal nostro computer. Per fare ciò si deve cliccare su "Carica immagine" e poi su "Scegli file", opzioni che trovate sempre nel menu di Immagine di sfondo.
Fate attenzione: se l'immagine che scegliete come sfondo ha delle dimensioni inferiori a 1800x1600, l'immagine verrà riprodotta più volte.
7.- Trucchi & Consigli in Blogger: centrare il titolo del blog.
 Spesso, mentre giro per blog, mi capita di vedere dei Template con il titolo scentrato, il che è un peccato perchè molto spesso si tratta di blog con una grafica molto bella e piacevole. Ecco come fare:1 - Andare nella bacheca del proprio blog e cliccare su Modello - 2 - Cliccare sul pulsante PERSONALIZZA - 3 - Cliccare su AVANZATO - 4 - Scorrere in basso e cliccare su AGGIUNGI CSS - 5 - Inserire nel riquadro bianco il seguente codice CSS:
Spesso, mentre giro per blog, mi capita di vedere dei Template con il titolo scentrato, il che è un peccato perchè molto spesso si tratta di blog con una grafica molto bella e piacevole. Ecco come fare:1 - Andare nella bacheca del proprio blog e cliccare su Modello - 2 - Cliccare sul pulsante PERSONALIZZA - 3 - Cliccare su AVANZATO - 4 - Scorrere in basso e cliccare su AGGIUNGI CSS - 5 - Inserire nel riquadro bianco il seguente codice CSS:
8.- Come allargare la dimensione del template di un blog.
 Bisogna ricordare che di modelli per Blogger ce ne sono centinaia se non migliaia, alcuni anche molto complessi quindi questo mini-tutorial vuole essere un’introduzione a questo tipo di modifica per permettere ai blogger di farle nel proprio template sapendo almeno dove mettere le mani.Il parametro che indica la larghezza in un modello è width che nei fogli di stile è seguito da due punti e da un valore che può essere assoluto o in percentuale. Per esempio: width:660px; oppure width: 32%;
Bisogna ricordare che di modelli per Blogger ce ne sono centinaia se non migliaia, alcuni anche molto complessi quindi questo mini-tutorial vuole essere un’introduzione a questo tipo di modifica per permettere ai blogger di farle nel proprio template sapendo almeno dove mettere le mani.Il parametro che indica la larghezza in un modello è width che nei fogli di stile è seguito da due punti e da un valore che può essere assoluto o in percentuale. Per esempio: width:660px; oppure width: 32%;
che significa che la larghezza è 660 pixel oppure il 32% della misura a cui si riferisce. Ci sono varie sezioni del blog che hanno al loro interno l’indicazione della larghezza. Alcune sezioni esistono in tutti i template mentre altre solo in alcuni. Ecco una rassegna
9.- Esponendo il badge Google+ sul tuo blog permetti ai tuoi lettori di seguirti più facilmente su Google.
 Se modifichi l'associazione del tuo blog da un profilo Google+ a una pagina tramite la scheda Google+ del tuo blog, il gadget si aggiorna automaticamente. Per aggiungere il badge Google+ al tuo blog, verifica prima di aver eseguito l'upgrade del profilo Blogger a un profilo Google+. Ricorda che quando esegui l'upgrade a Google+, la tua identità su tutti blog dell'account Google sarà sempre quella del tuo profilo Google+. Dopo aver eseguito l'upgrade del blog a Google+ e aver deciso se associarlo a un profilo o a una pagina Google+, puoi aggiungere il badge al tuo blog come gadget. Per aggiungere un gadget:
Se modifichi l'associazione del tuo blog da un profilo Google+ a una pagina tramite la scheda Google+ del tuo blog, il gadget si aggiorna automaticamente. Per aggiungere il badge Google+ al tuo blog, verifica prima di aver eseguito l'upgrade del profilo Blogger a un profilo Google+. Ricorda che quando esegui l'upgrade a Google+, la tua identità su tutti blog dell'account Google sarà sempre quella del tuo profilo Google+. Dopo aver eseguito l'upgrade del blog a Google+ e aver deciso se associarlo a un profilo o a una pagina Google+, puoi aggiungere il badge al tuo blog come gadget. Per aggiungere un gadget:
10.- Accesso utilizzando i codici di backup disponibili nella pagina relativa alla panoramica di Google Account.
 Se perdi i telefoni o non riesci a ricevere i codici tramite SMS, telefonata o Google Authenticator, per eseguire l'accesso puoi utilizzare i codici di backup. Questi codici sono disponibili nella pagina relativa alla panoramica di Google Account e ti vengono forniti per la prima volta al termine dell'impostazione della verifica in due passaggi. I codici si presentano in serie di dieci; una nuova serie può essere generata in qualsiasi momento, rendendo automaticamente non più attiva la vecchia serie. Inoltre, una volta utilizzato un codice di backup per eseguire l'accesso, questo non sarà più attivo. Ti raccomandiamo di mettere i codici nello stesso luogo in cui conservi gli oggetti di valore. Così come avviene per i codici del telefono, i codici di backup hanno validità solo se chi li ruba riesce anche a impossessarsi della tua password.
Se perdi i telefoni o non riesci a ricevere i codici tramite SMS, telefonata o Google Authenticator, per eseguire l'accesso puoi utilizzare i codici di backup. Questi codici sono disponibili nella pagina relativa alla panoramica di Google Account e ti vengono forniti per la prima volta al termine dell'impostazione della verifica in due passaggi. I codici si presentano in serie di dieci; una nuova serie può essere generata in qualsiasi momento, rendendo automaticamente non più attiva la vecchia serie. Inoltre, una volta utilizzato un codice di backup per eseguire l'accesso, questo non sarà più attivo. Ti raccomandiamo di mettere i codici nello stesso luogo in cui conservi gli oggetti di valore. Così come avviene per i codici del telefono, i codici di backup hanno validità solo se chi li ruba riesce anche a impossessarsi della tua password.
Se ti è piaciuto l'articolo , iscriviti al feed cliccando sull'immagine sottostante per tenerti sempre aggiornato sui nuovi contenuti del blog:

Google+ ha delle caratteristiche uniche e, per molti utenti, è un'ottima alternativa a Facebook. Per altri invece si tratta solo di un altro social network, che richiede tempo ed attenzione per essere aggiornato. Chiudere il tuo profilo Google+ è molto semplice, ma ci sono un paio di cose a cui fare attenzione prima di cancellarlo, soprattutto se vuoi farlo da un dispositivo mobile. Vediamo come eseguire questa operazione in modo semplice e sicuro, dal tuo computer o dal tuo smartphone. Passaggi. Cancellare il profilo Google+ dal tuo browser.Collegati a Google+. Se non sei ancora connesso, fallo inserendo user e password.

![come mettere link foto gadget blogger_thumb[1] come mettere link foto gadget blogger_thumb[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh70OCpX_s1Iz2QzH2-1LmF43di9RiW-4ubWF2kWh-s_T3liwk5lgJSIzPAnTi-4kcsSv19m6mO4CNhnr86j5qiNbuCj2y4qjO8Q-SAyg8UE_ZWliDDmq0tOkbRrPpq6cMTwoO7jPDPXGo/?imgmax=800)










Commenti
Posta un commento