Tag degli elementi di pagina per i layout
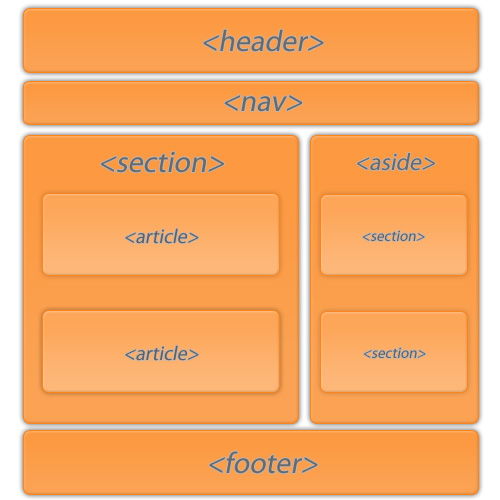
La sezione <body> di un tema di layout è composta da diverse sezioni e widget.
Le sezioni sono sezioni della pagina: la barra laterale, il piè di pagina, ecc.
Un widget è un elemento della pagina: una pagina, un elenco di collegamenti consigliati o qualunque cosa tu possa aggiungere dalla scheda "Elementi pagina".
Puoi includere qualsiasi codice HTML desideri attorno a queste sezioni del tema.
sezioni
Ognuna delle sezioni del tuo tema ha tag di apertura e chiusura che assomigliano a questo:
<b:section id='header' class='header' maxwidgets="1" showaddelement="no">
</b:sezione>
<b:section> attributi del tag
id (obbligatorio): un nome univoco composto solo da lettere e numeri.
class (facoltativo): i nomi comuni delle classi sono "navbar", "header", "main", "sidebar" e "footer". Se cambi tema, questi nomi aiuteranno Blogger a sapere come trasferire i tuoi contenuti.
maxwidgets (opzionale): il numero massimo di widget consentiti in questa sezione. C'è solo un limite se lo specifichi.
showaddelement (opzionale): può essere "yes" o "no", con "yes" come impostazione predefinita. Ciò determina se la scheda "Elementi pagina" visualizzerà il link "Aggiungi un elemento pagina" in questa sezione.
crescita (facoltativo): può essere "orizzontale" o "verticale", con "verticale" come impostazione predefinita. Questo determina se i widget in questa sezione sono disposti fianco a fianco o impilati.
Una sezione può contenere solo widget. Se vuoi inserire del codice all'interno di una sezione, dividilo in due o più sezioni.
Widget
Il widget viene visualizzato con un singolo tag, che è un segnaposto per indicare come deve essere trattato il widget nella scheda "Elementi pagina".
Alcuni esempi di widget (uno per un'intestazione di pagina e uno per un elenco):
<b:widget id="header" type='HeaderView' locked="yes"/>
<b:widget id="myList" type='ListView' locked="no" title="Le mie cose preferite"/>
<b:widget id=”BlogArchive1” locked=”false” mobile=”yes” title=”Blog Archive” type=”BlogArchive”/>
Attributi widget
id (obbligatorio): può contenere solo lettere e numeri; inoltre, tutti gli ID dei widget del tema devono essere univoci. Se vuoi cambiare l'ID di un widget, devi eliminare quel widget e crearne un altro.
type (obbligatorio): indica il tipo di widget.
bloccato (facoltativo): può essere "sì" o "no", con "no" come impostazione predefinita. Un widget "bloccato" non può essere spostato o rimosso dalla scheda "Elementi pagina".
titolo (facoltativo): se non si specifica un titolo, ne verrà utilizzato uno predefinito ("Lista1", ad esempio).
pageType (facoltativo): il tipo di pagina può essere "all", "archive", "main" o "item". "Tutto" è l'impostazione predefinita. Il widget apparirà solo sulle pagine del blog designate. (La scheda "Elementi pagina" mostra tutti i widget, indipendentemente dal tipo di pagina.)
mobile (facoltativo): può essere "yes", "no" o "only", con "default" come impostazione predefinita. Questo attributo determina se il widget verrà visualizzato o meno sui dispositivi mobili. Le sezioni Intestazione, Blog, Profilo, Elenco pagine, AdSense e Attribuzione verranno visualizzate sui dispositivi mobili solo se il valore dell'attributo "mobile" è "predefinito" .
Nota: nel tuo blog pubblicato, tutti i tag <b:section> e <b:widget> verranno sostituiti con i tag <div>, che avranno l'ID specificato. Quindi puoi fare riferimento a div#header, ad esempio, o a div#myList nel tuo CSS.


Commenti
Posta un commento